在随笔《基于SqlSugar的开发框架循序渐进介绍(28)-- 快速构建系统参数管理界面》中介绍了基于SqlSugar开发框架,构建系统参数管理的后端API部分,以及WInform界面部分内容,本篇随笔介绍基于Vue3+ElementPlus的前端界面开发过程。
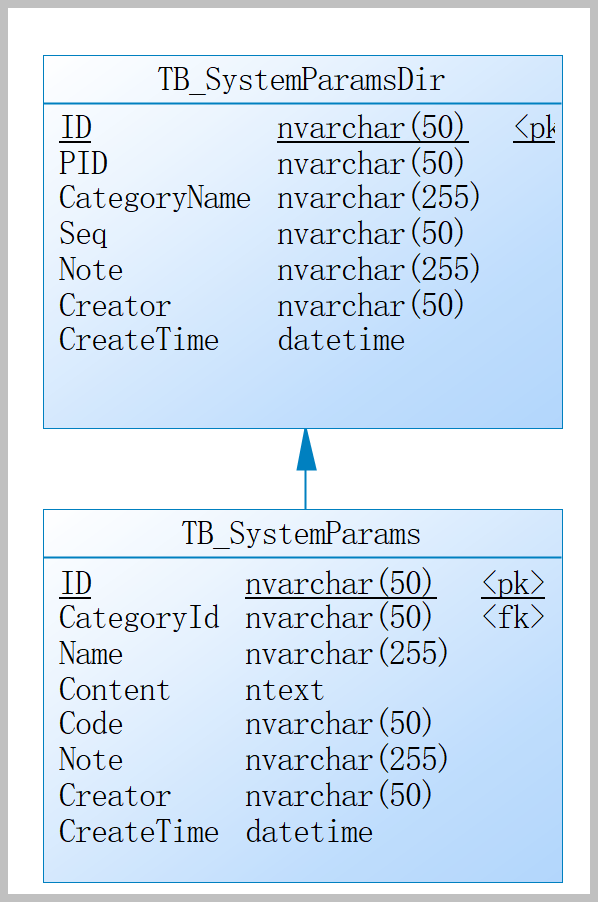
系统参数的信息,设计为包含一个大类参数目录和一个具体的参数项目,如下基于SQLServer的数据库表设计所示(基于PoweDesigner设计,便于生成Sql执行)。

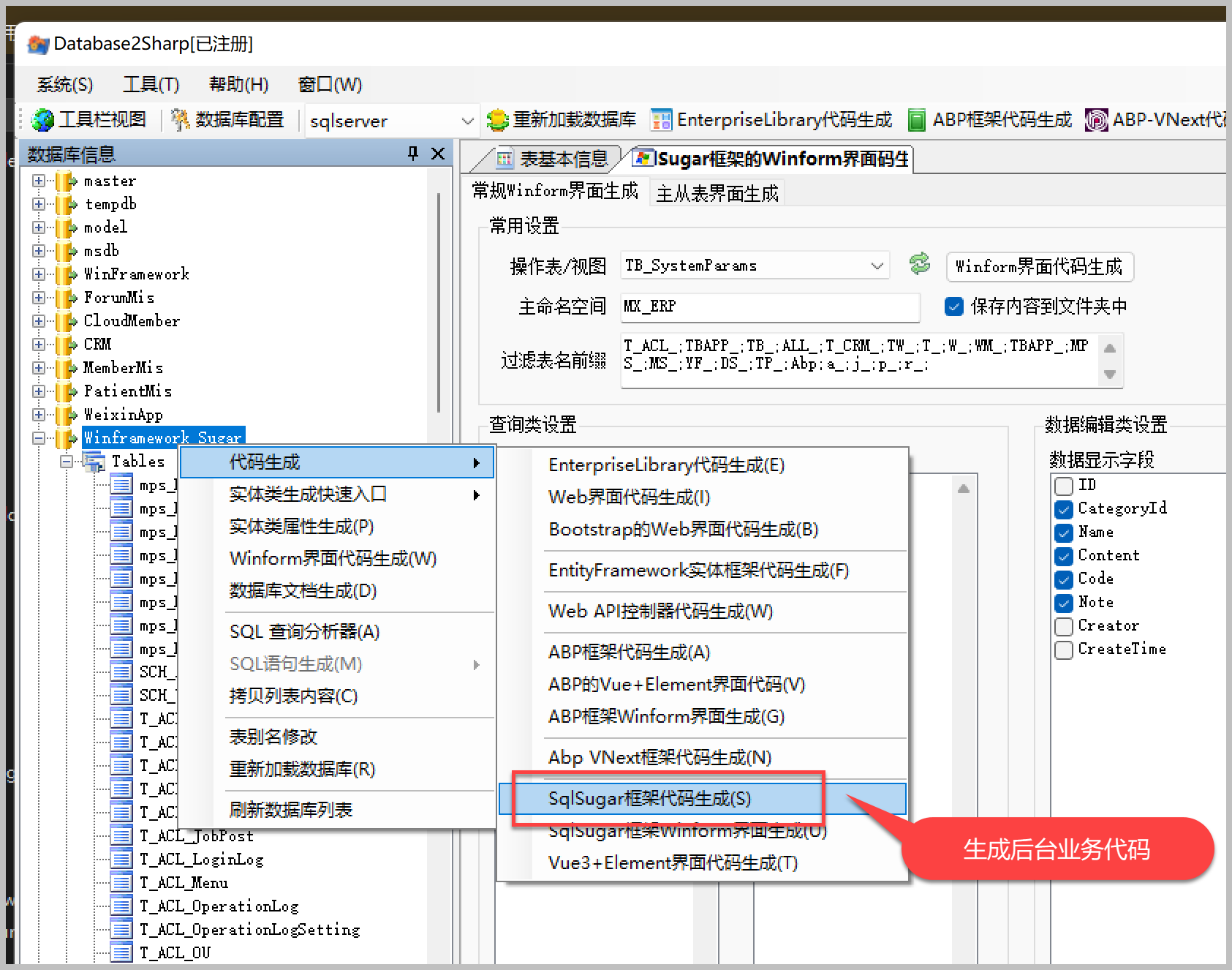
利用现有表结构信息,基于代码生成工具快是生成相关的业务类文件,合并到系统框架中就可以了。

一般的业务代码都需要有CRUD等常规操作的代码,不过基于框架的基础上,我们只需要生成一个简单的类,继承自基类就默认具有了这些操作,不需要重复编写代码,简化了代码的处理并提高开发效率。
我们利用现有表结构信息,基于代码生成工具快是生成相关的业务类文件, 直接复制Core目录到解决方案项目上就可以了,如下所示。

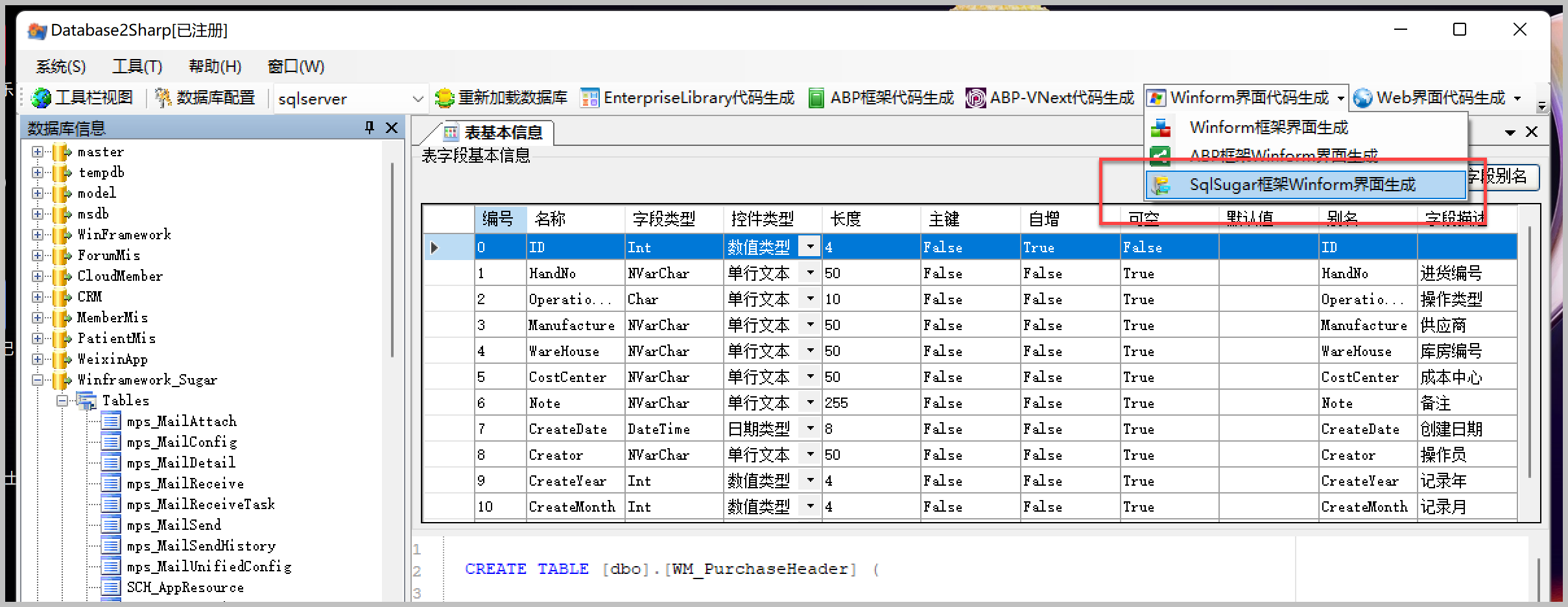
Winform部分的界面,选择对应的界面生成【SqlSugar框架Winform界面生成】生成。

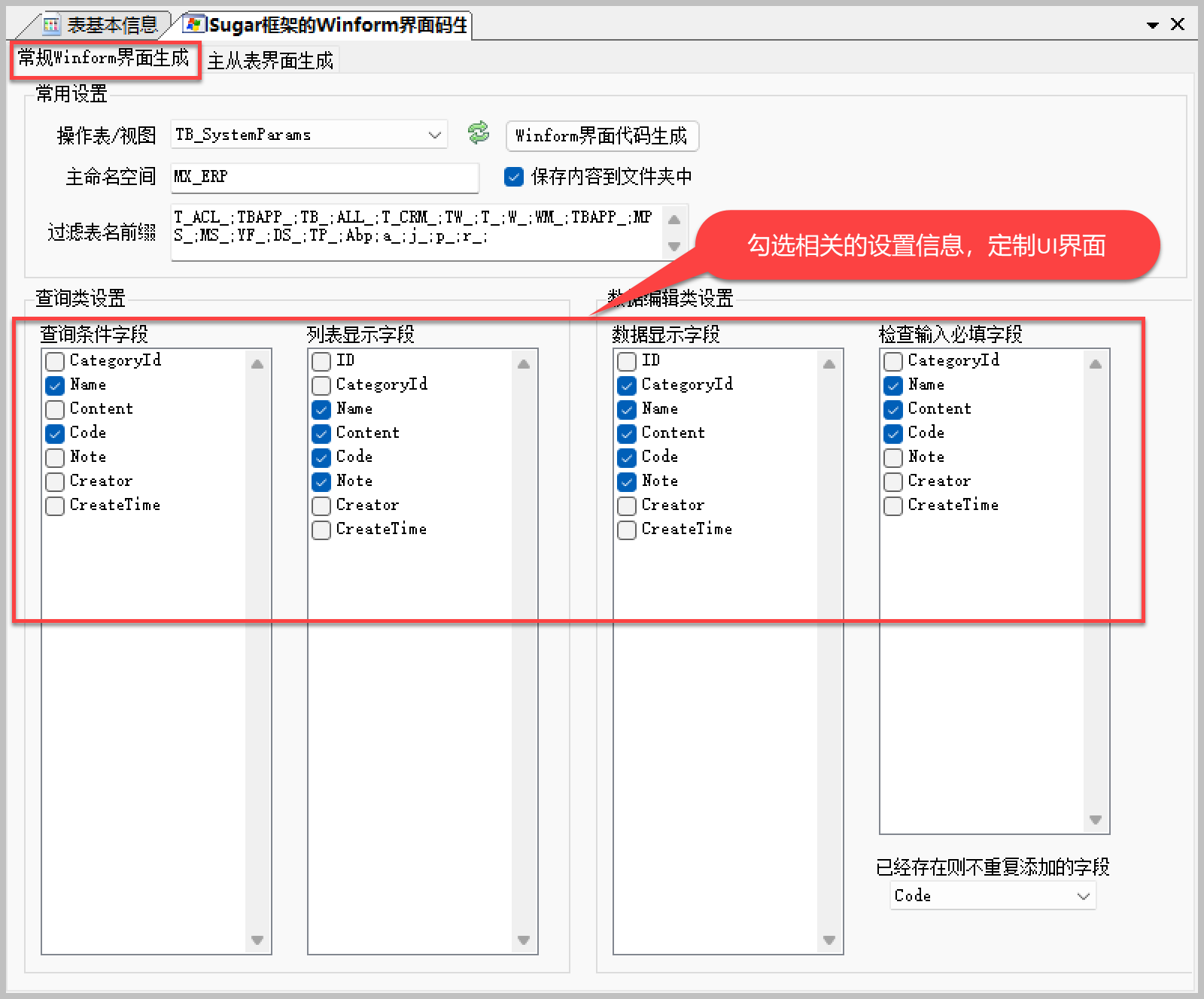
在弹出的【常规Winform界面生成】面板中,勾选相关的设置信息,定制UI界面,如下界面效果所示。

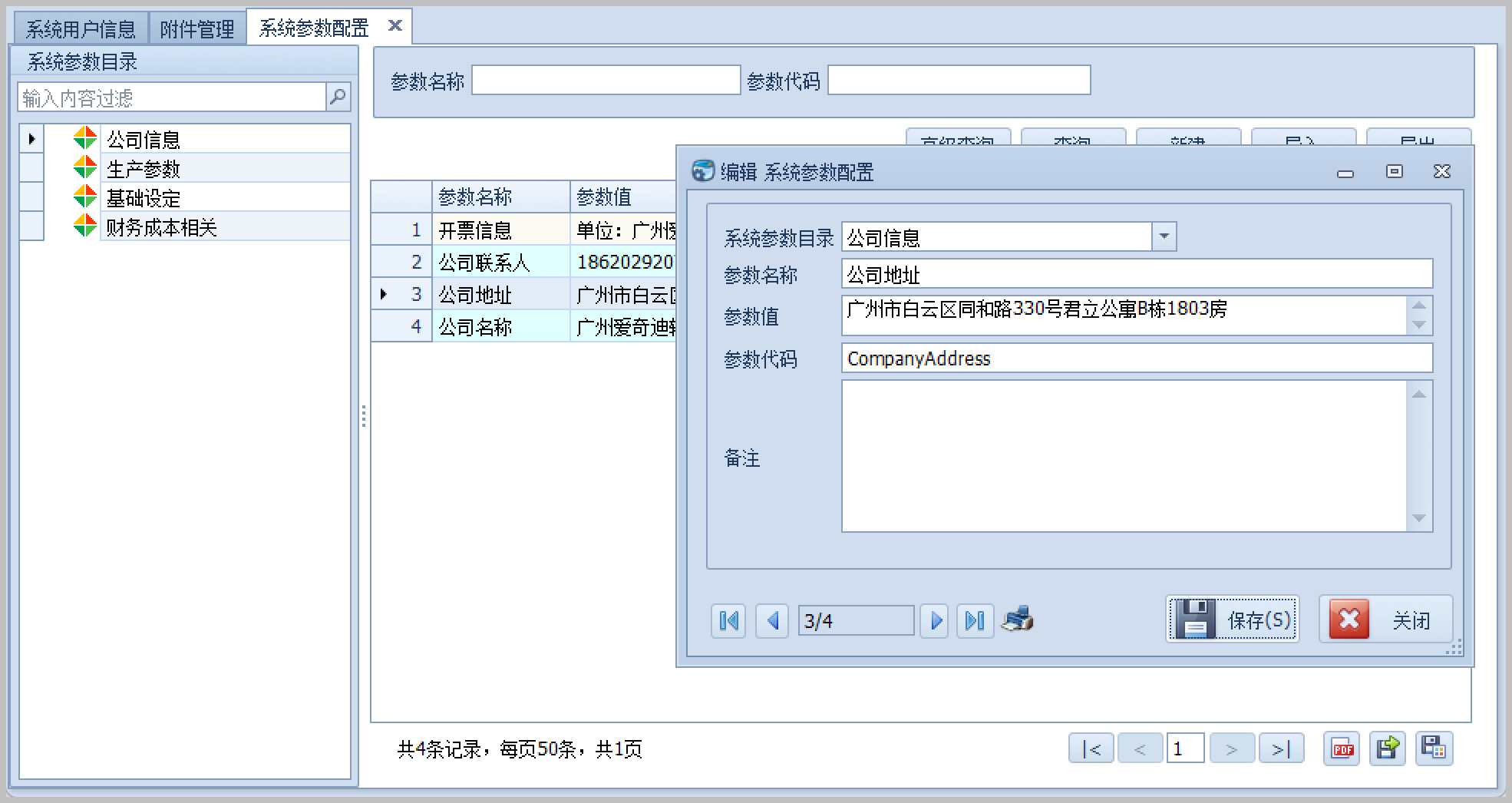
生成基础界面后,进行一定的微调处理,增加左侧树列表展示,最终编辑明细部分的界面效果如下所示。

参考以上Winform界面的设计思路,我们也可以在Vue3+ElementPlus的前端界面上做类似的布局处理即可。
通用为了提高开发效率,Vue3+ElementPlus前端界面和前端的API访问类,我们同样通过配套的代码生成工具进行生成。

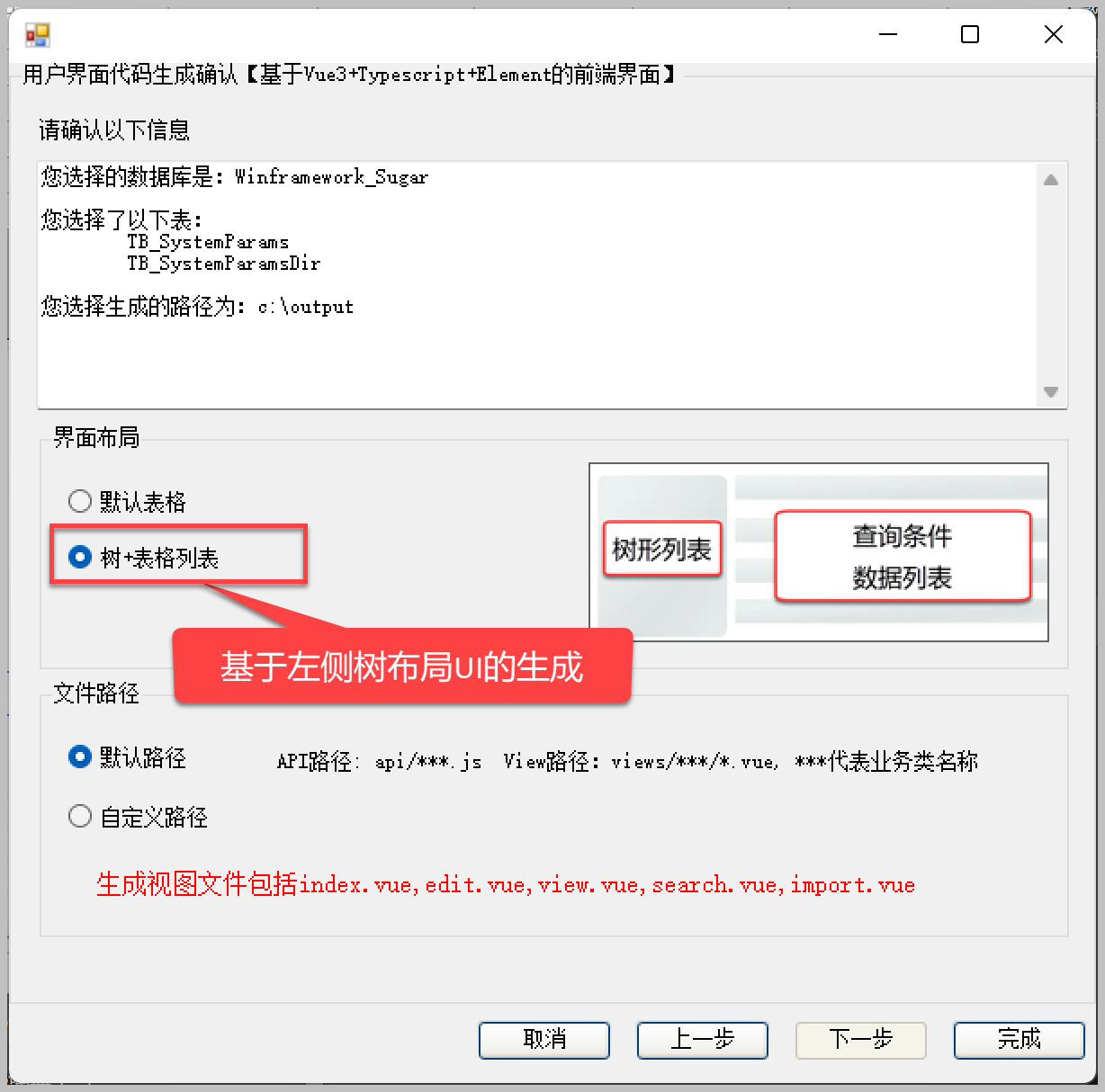
为了更好的进行相关界面的开发,我们设计了两套布局方式,一个是查询条件+列表展示,一个是树+查询条件+列表展示的布局,方便实际使用。

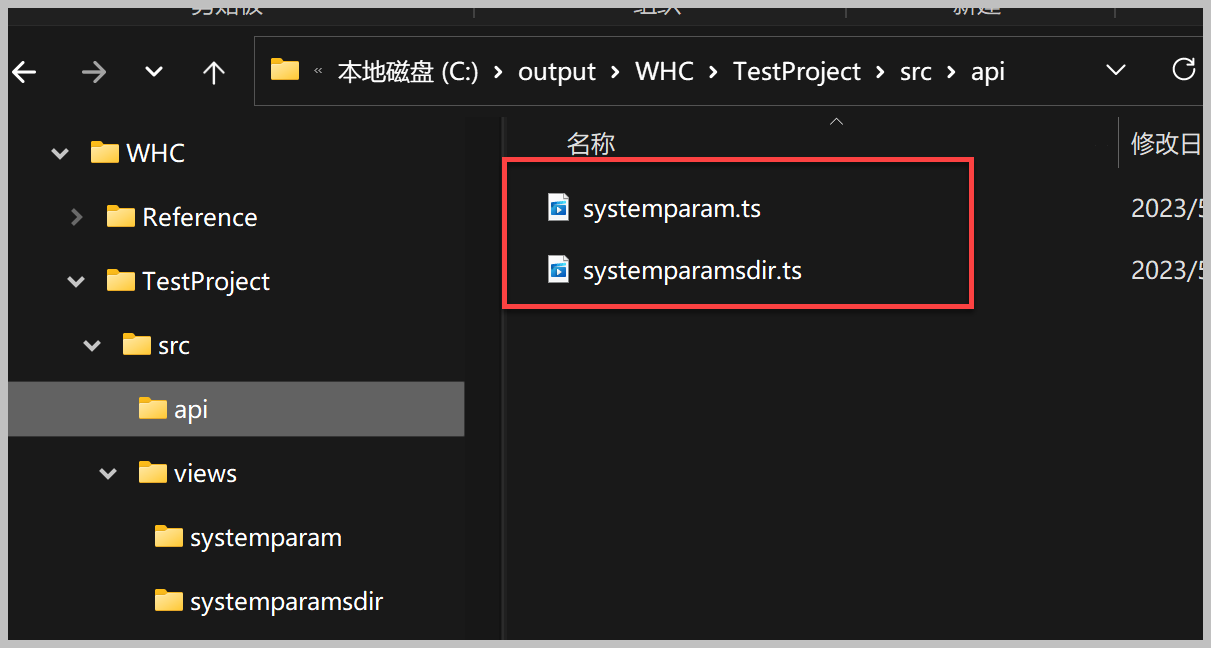
最终生成api访问得Typescript类和Vue3的视图文件,如下界面所示。

把视图文件和Api访问类文件,合并到项目目录中去,然后对视图文件适当进行一定的查询条件调整处理。
API类由于继承了基础BaseApi类,因此不需要额外的处理常规的CRUD操作方法,类似下面的关系处理。

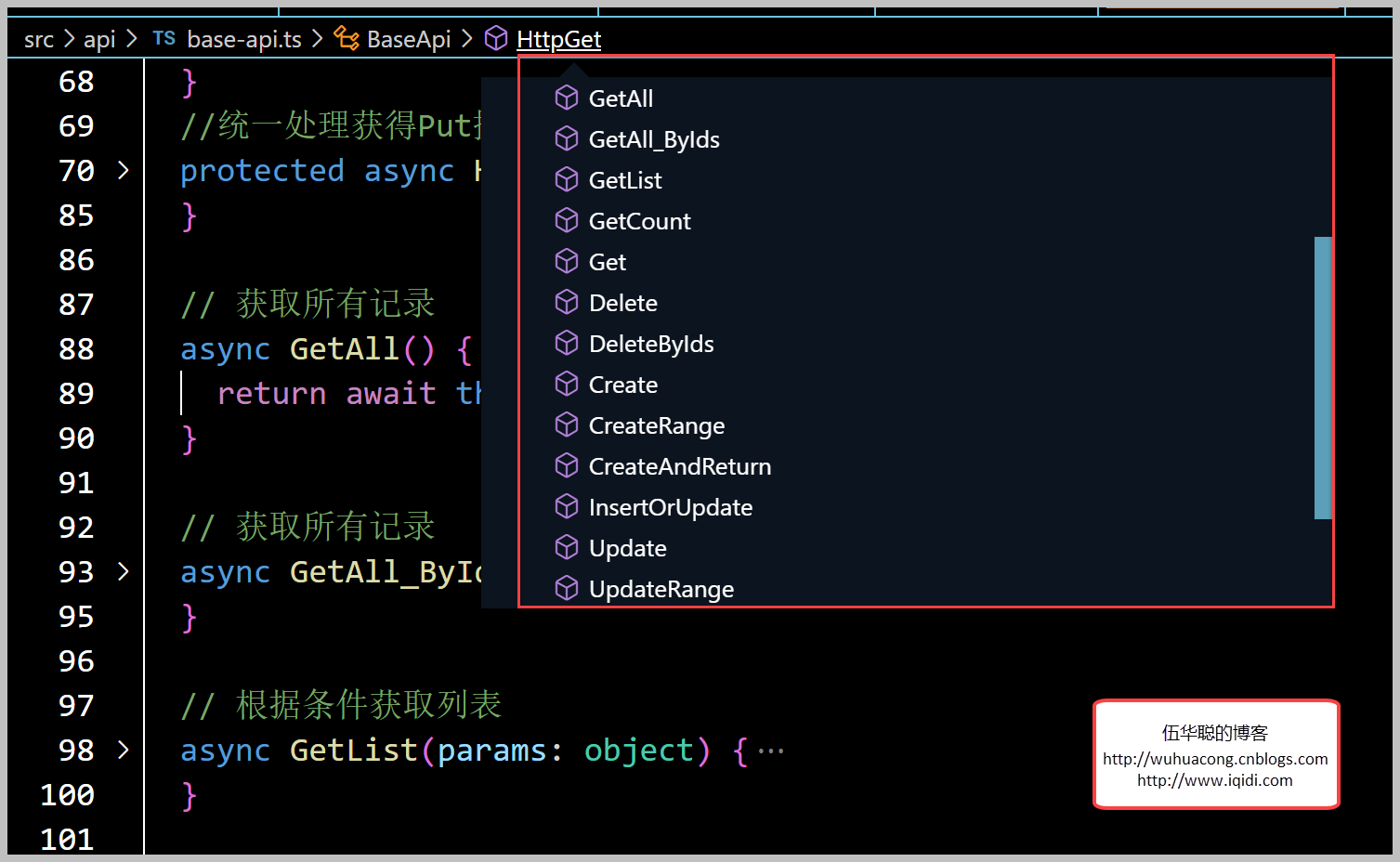
BaseApi的ES6类里面定义了对应Web API基类里面的操作方法,如下所示。

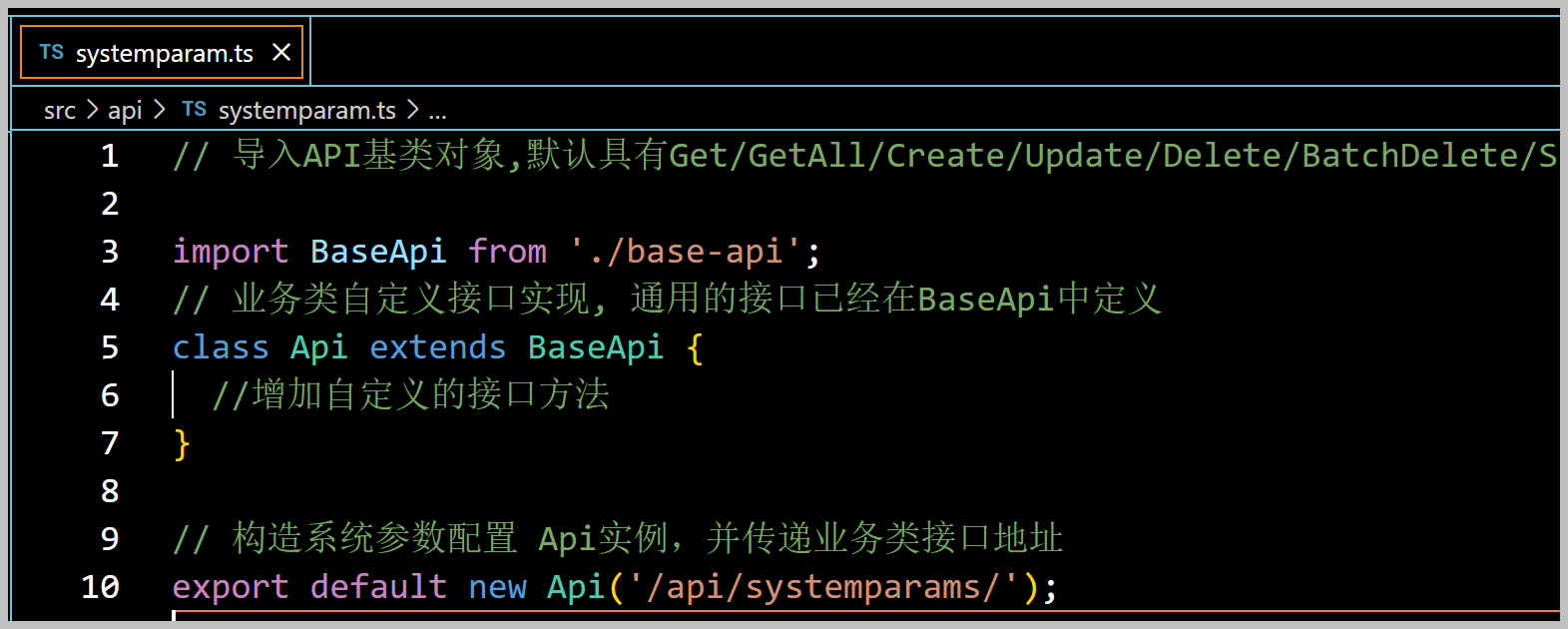
因此生成的API类直接复制过去就可以了,如下代码所示。

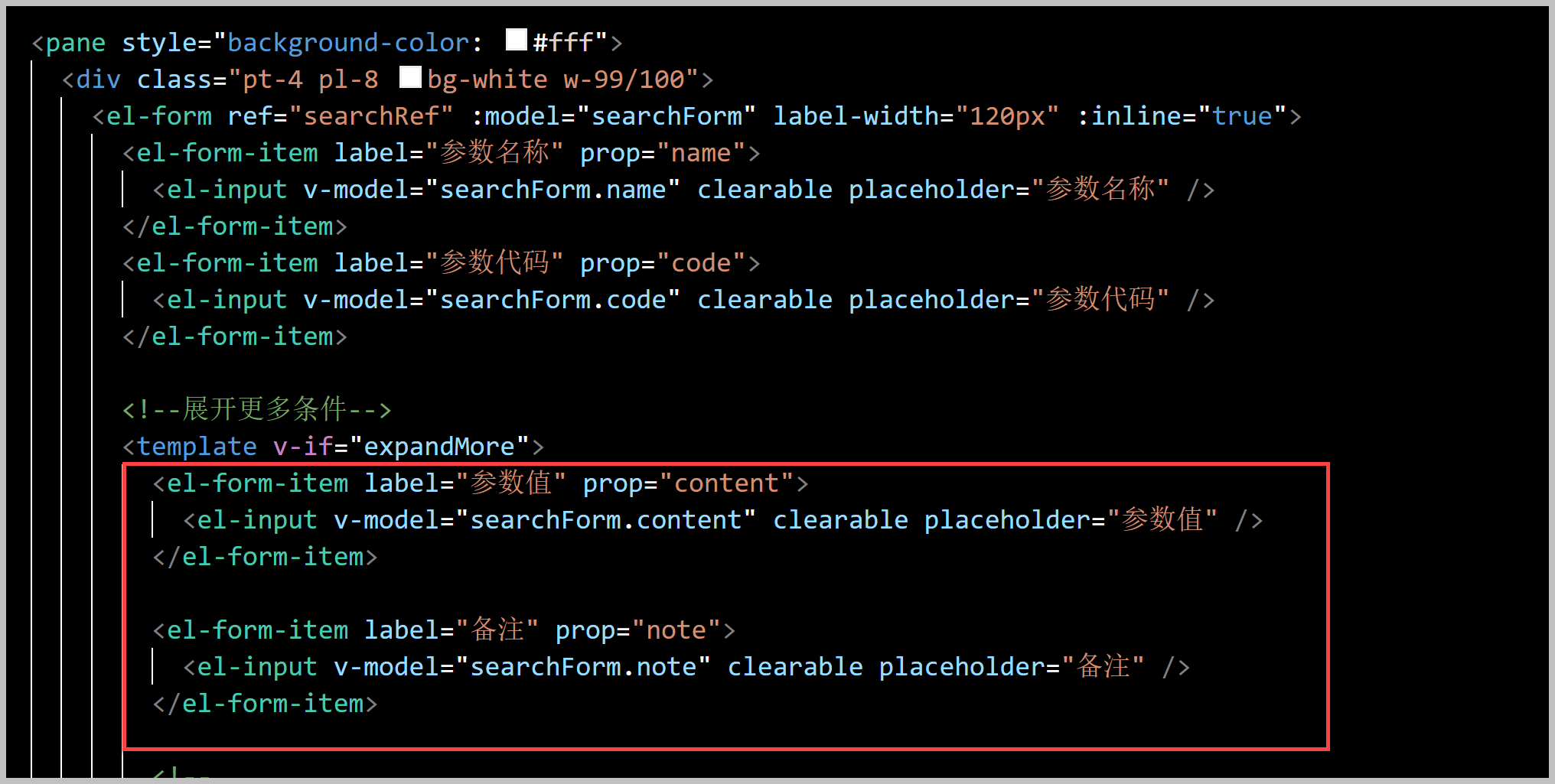
而对于视图代码的处理,我们已经生成了相关的视图文件代码,因此进行一定的微调,把多余的条件放到折叠栏目里面即可,如下代码所示。

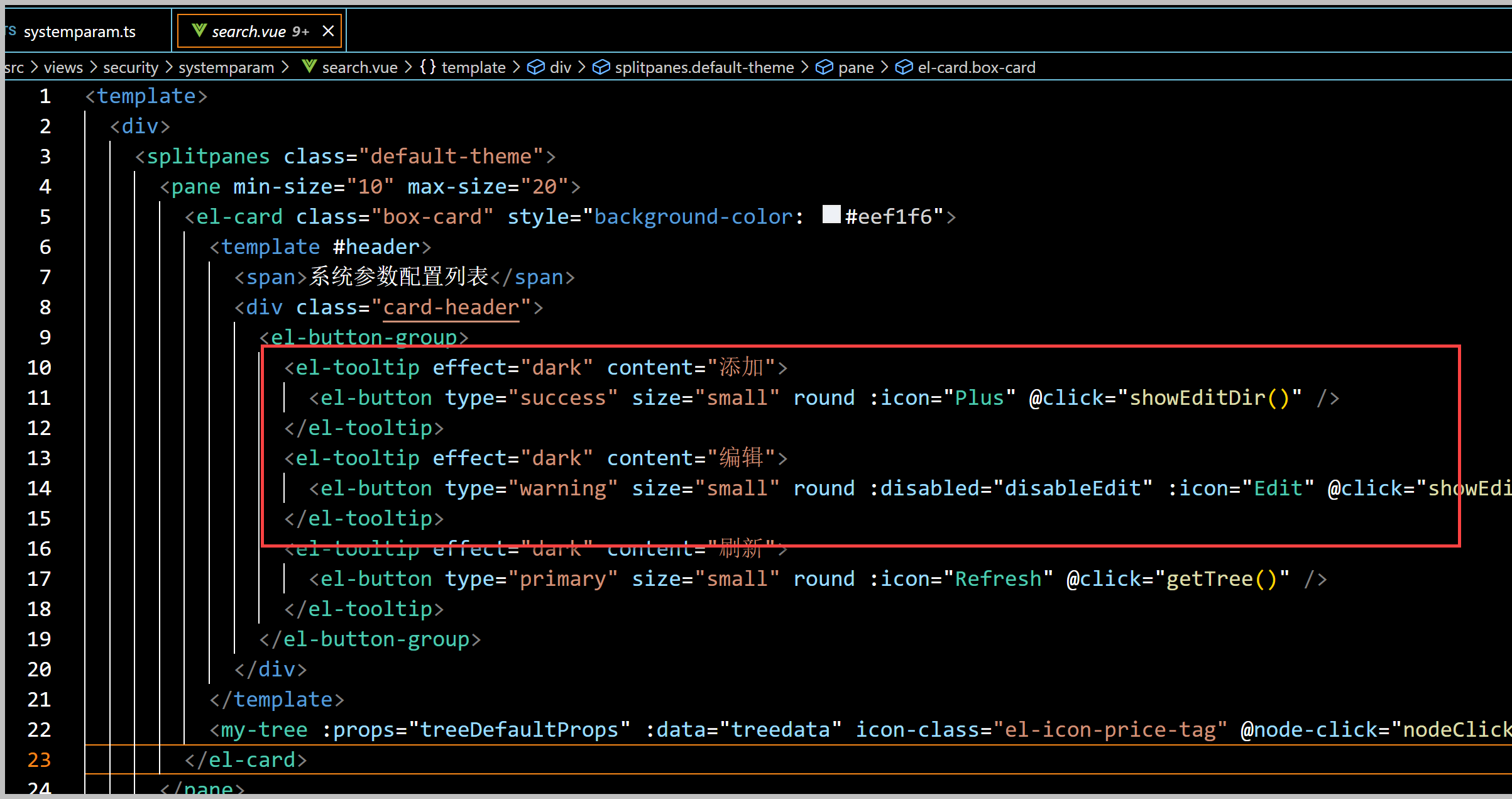
同时我们在树列表中,增加一些操作参数目录的处理操作。

基本上界面部分就差不多了。
另外,和其他常规开发一样,我们需要在路由器中增加新增的视图路由信息,以便前端能够进行访问,如下所示。
默认的入口为目录的index.vue的文件

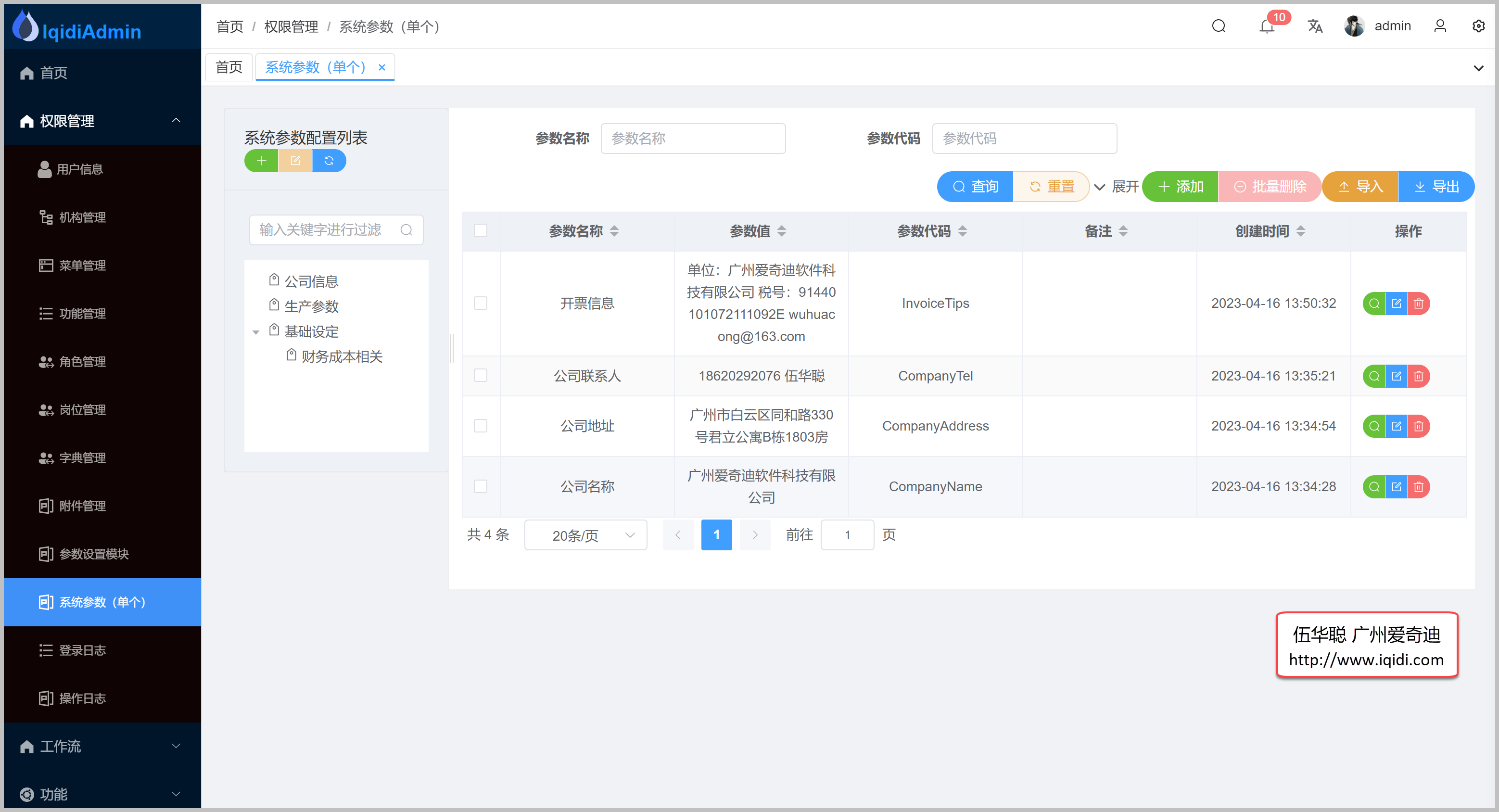
最终界面效果如下所示。

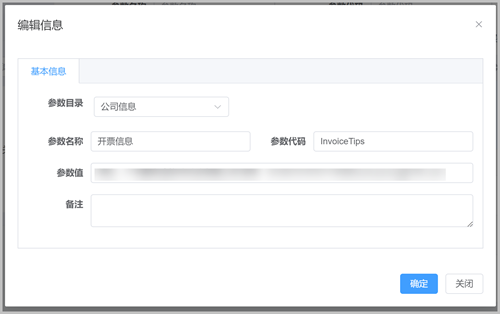
编辑系统参数的界面效果如下所示

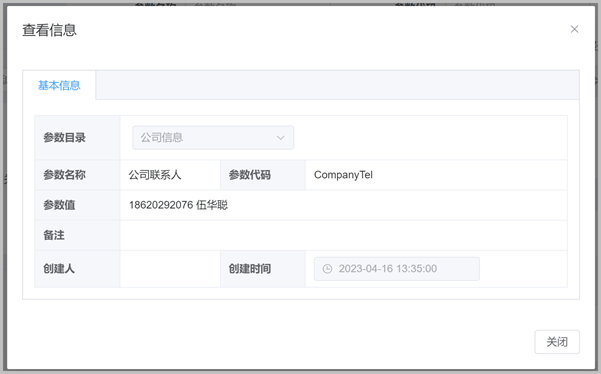
查看详细的界面效果类似

因此两种(Winform CS前端和BS的Vue3+Element前端)不同前端界面的效果类似,达到了多端统一效果,快速开发的目的。
结合框架的开发,可以让我们事半功倍,大多数的时间,可以专注在自定义UI的改进,以及业务逻辑的处理上,常规的界面开发,会变得容易简单化。