
先看看百科的定义:
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的Linux或Windows操作系统的机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口。
容器引擎?镜像?容器?虚拟化?这些概念对前端来说是不是有点懵。
假如现在要把你的代码发给他另外一个不懂开发的同事,要在他的电脑上跑起来,那你第一反应是不是要在他的电脑上安装代码所依赖的环境。
此时你的大脑瞬间反应过来问自己假如还要发给第三个、第四个同事,难道我要一个一个的去安装环境吗?我不要干活了吗?
此时要是有一个工具,可以把我的代码跟环境一起打包成一个文件,然后我只要把这个文件发给同事,同事在通过某个工具把这个文件加载进来,然后就可以跑起来,这样是不是方便很多。
这个工具就是Docker他可以很快捷的帮我们完成上面的工作,当然他不止这些功能。
或许你会想到虚拟机,在虚拟机配置好环境,把虚拟机保存下来,在把虚拟机镜像文件发给他。这种方式也是可以的,只不过相对于Docker而言,Docker 启动更快、消耗的资源更少、更好用。
Docker 将程序和软件运行环境,打包在一个文件里面。运行这个文件,就会生成一个虚拟容器,容器之间是互相独立、互相隔离。
docker抹平了不同系统的应用程序安装差异,也就是说,只要把程序打包到了docker中,那么无论运行在什么环境下程序的行为都是一致的,正如官网说的 Run anywhere.
在docker中其他几个概念:

首先编写dockerfile脚本,打包成镜像,镜像生成容器,在容器里面跑的就是我们的应用。
DockerFile是用来构建Docker镜像的构建文件,是由一系列命令参数构成的脚本,Docker会根据我们编写的脚本完成一系列的指令,最后将最终的状态生成一个镜像。
Dockerfile文件格式:
# 1、第一行必须指定:基础镜像信息 FROM ubuntu # 2、维护者信息 MAINTAINER docker_user docker_user@email.com # 3、镜像操作指令 RUN echo "deb http://archive.ubuntu.com/ubuntu/ raring main universe" >> /etc/apt/sources.list RUN apt-get update && apt-get install -y nginx RUN echo "\ndaemon off;" >> /etc/nginx/nginx.conf # 4、容器启动执行指令 CMD /usr/sbin/nginx复制
Dockerfile 分为四部分:
一开始必须要指明所基于的镜像名称,接下来一般会说明维护者信息;后面则是镜像操作指令,例如 RUN 指令。每执行一条RUN 指令,镜像添加新的一层,并提交;最后是 CMD 指令,来指明运行容器时的操作命令。
docker build 命令会根据 Dockerfile 文件及上下文构建新 Docker 镜像。
那么镜像到底是什么呢?
Docker 镜像可以看作是一个特殊的文件系统,除了提供容器运行时所需的程序、库、资源、配置等文件外,还包含了一些为运行时准备的一些配置参数(如匿名卷、环境变量、用户等)。
镜像不包含任何动态数据,其内容在构建之后也不会被改变。
Docker 容器就是 Docker 镜像的运行实例,是真正运行项目程序、消耗系统资源、提供服务的地方,容器里面跑的就是我们部署的应用,所以他是一个独立的进程。一个镜像可以创建多个容器,每个容器之间互相独立。
容器类似码头的集装箱,集装箱就是容器,不同的集装箱里面可以放相同的东西,也可以放不同的东西,并且他们互相隔离、独立。
这些牛逼的现象背后是容器技术。
容器是实现操作系统虚拟化的一种途径,可以让用户在资源受到隔离的进程中运行应用程序及其依赖关系。简单的理解,容器技术可以隔离应用程序的运行时环境,但容器之间可以共享同一个操作系统,这里的运行时环境指的是程序运行依赖的各种库以及配置。
类似docker 官网图标中的集装箱,船就是操作系统,集装箱可以随便放在任意的船上。
容器特点:
容器是一种虚拟的隔离技术,docker 是其中的一种实现
传统的虚拟机有VMware, VirtualBox ,它们需要模拟整台机器包括硬件,每台虚拟机都需要有自己的操作系统,虚拟机一旦开启,预分配给它们的资源将全部被占用。每一台虚拟机包括应用,必要的二进制和库,以及一个完整的用户操作系统。
虚拟机通过操作系统实现隔离不同,容器技术只隔离应用程序的运行时环境但容器之间可以共享同一个操作系统以及硬件资源,这里的运行时环境指的是程序运行依赖的各种库以及配置。
容器更加的轻量级且占用的资源更少,与操作系统动辄几G的内存占用相比,容器技术只需数M空间。
(1)提供一次性的环境:本地测试他人软件,持续集成的时候提供单元测试和构建的环境
(2)配置简化:将环境和配置放入代码然后部署,同样的Docker配置能够在各种环境中使用
(3)快速部署:适用于持续集成和持续交付(CI/CD)
|
对比 |
Docker容器 |
虚拟机 |
|
启动时间 |
秒级 |
分钟级 |
|
系统支持量 |
上千个 |
一般只能几十个 |
|
硬盘占用 |
KB-MB |
GB-TB |
|
隔离级别 |
进程级 |
操作系统级 |
尝试部署一个静态文件,里面只是一个很简单p 标签
1、新建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no,email=no" name="format-detection">
<meta name="App-Config" content="fullscreen=yes,useHistoryState=yes,transition=yes">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>hello docker</title>
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div>
<p>欢迎用docker 部署</p>
<p>docker 您好!~</p>
</div>
</body>
</html>复制2、编写dockerfile 文件
# 基于哪个镜像 FROM nginx # 将宿主机中的./index.html文件复制进容器里的/html/index.html COPY ./index.html /usr/share/nginx/html/index.html # 容器对外暴露80端口 EXPOSE 80复制
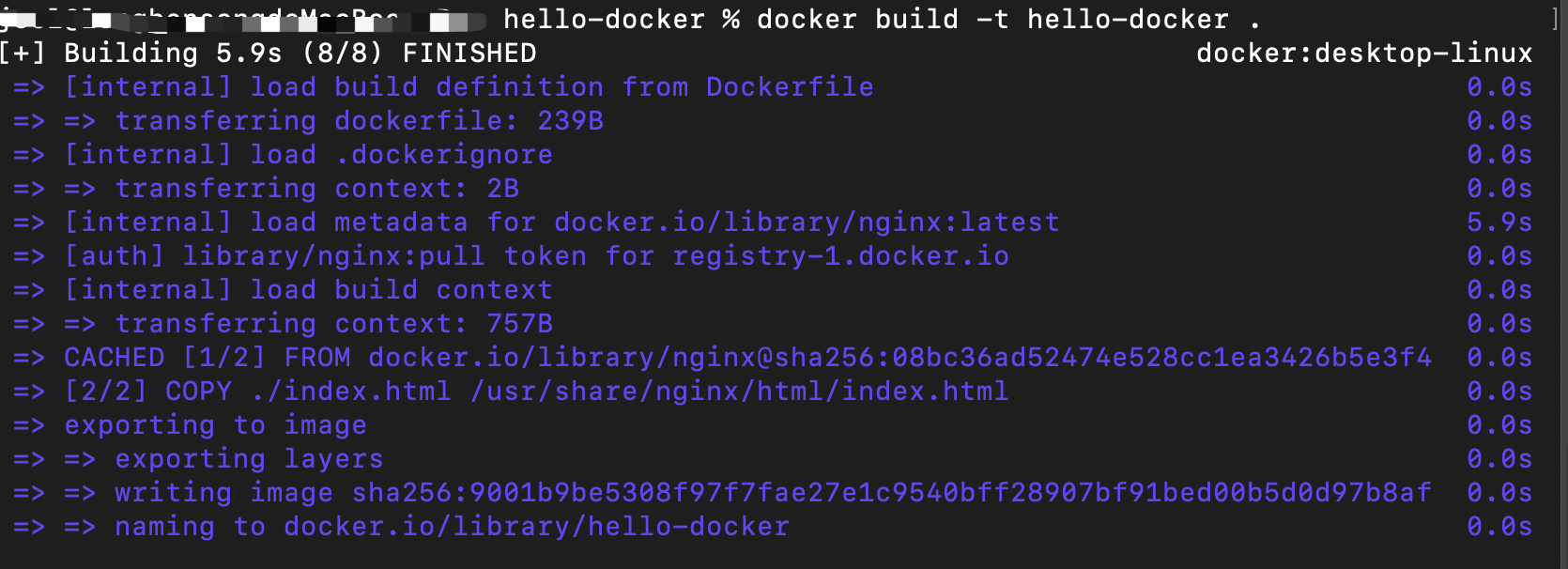
3、大包成镜像
docker build -t hello-docker .复制

4、运行
docker run -p 7720:80 -d hello-docker复制

使用docker desktop 可视化也能看到容器已经跑起来了。

#info|version
docker info #显示docker的系统信息,包括镜像和容器的数量
docker version #显示docker的版本信息。
#帮助命令
docker 命令 --help #帮助命令
#镜像命令
docker images #查看所有本地主机上的镜像 可以使用docker image ls代替
docker search #搜索镜像
docker pull #下载镜像 docker image pull
docker rmi #删除镜像 docker image rm
#容器命令
docker run 镜像id #新建容器并启动
docker ps 列出所有运行的容器 docker container list
docker rm 容器id #删除指定容器
#删除所有容器
docker rm -f $(docker ps -aq) #删除所有的容器
docker ps -a -q|xargs docker rm #删除所有的容器
#启动和停止容器
docker start 容器id #启动容器
docker restart 容器id #重启容器
docker stop 容器id #停止当前正在运行的容器
docker kill 容器id #强制停止当前容器
#退出容器
exit #容器直接退出
ctrl +P +Q #容器不停止退出 ---注意:这个很有用的操作
#其他常用命令
docker run -d 镜像名 #后台启动命令
docker logs #查看日志
docker top 容器id #查看容器中进程信息ps
docker inspect 容器id #查看镜像的元数据
docker exec #进入当前容器后开启一个新的终端,可以在里面操作。(常用)
docker attach # 进入容器正在执行的终端
docker cp 容器id:容器内路径 主机目的路径 #从容器内拷贝到主机上复制
https://docs.docker.com/
https://zhuanlan.zhihu.com/p/187505981