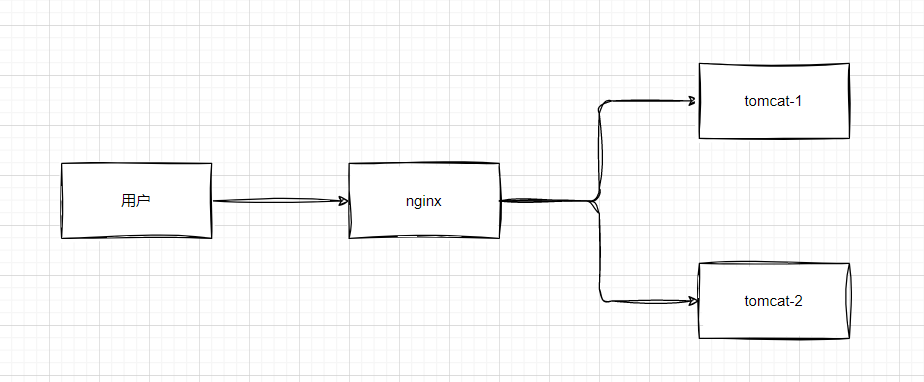
主要是nginx的安装使用 1. 安装nginx(以及两个tomcat) 2. 使用nginx(测试负载均衡) 想要搭建的测试环境, 1.两个tomcat, 端口分别是80和8090(因为之前安装过一次端口为80的tomcat) 2.nginx端口为8088复制

安装目录都在/usr/local下.
安装之前可以先装一下需要用到的指令yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel
安装包获取, 选取Stable version下载
直接下载, (传入虚拟机或服务器) nginx: download
参考上面地址中的版本通过指令 wget http://nginx.org/download/nginx-1.22.1.tar.gz下载
解压安装
解压: tar zxvf nginx-1.22.1.tar.gz
重命名: mv nginx-1.22.1 nginx
进入目录: cd ./ngingx
设置: ./configure
设置(选, 如果需要配置https的话): ./configure --with-http_ssl_module
编译: make
安装: make install
修改配置文件: vim ./conf/nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
# 改动1
# 新增一个指令块(请求转发都会转发到这里面), 指向两个tomcat的端口
# weight是权重
upstream myservers {
server 127.0.0.1:80 weight=1;
server 127.0.0.1:8090 weight=1;
}
server {
# 改动2
# 端口修改为nginx的端口
# server_name修改为当前机器的ip或域名
listen 8088;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
# 改动3 将指令块添加到转发规则中
location / {
proxy_pass http://myservers;
proxy_redirect default;
# root html;
# index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# ... 省略
复制改动1: 添加指令块(名字和改动3中的一致即可)
改动2: 修改间挺端口, 默认80
改动3: 添加请求转发规则(http://后面的名字和改动1中一致)
启动等相关指令
copy from 参考5
1、cd /usr/local/nginx/sbin/ //进入目录 2、./nginx //启动 3、./nginx -s stop //停止 4、./nginx -s quit //安全退出 5、./nginx -s reload //重载配置文件(修改了配置文件需要执行此命令 比较常用) 6、ps aux|grep nginx //查看ngnix进程复制
下载tomcat安装包, 建议安装8版本的 Apache Tomcat 8 Software Downloads
解压重命名指令同nginx
第一个端口为80的tomcat目录为tomcat
修改端口: vim ./tomcat/conf/server.conf
<!-- 将8080改成80 -->
<Connector port="80" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
复制启动80的tomcat, ./tomcat/bin/start.sh
第二个端口为8090的tomcat目录为tomcat8090(再次解压一个新的)
修改端口: vim ./tomcat8090/conf/server.xml
主要修改 Server中的port 和 Connector中的port (如果启动失败可百度启动两个不同端口tomcat自行查找问题或者更改更多参数令其完全不同)
<!-- 指定关机时候的端口 8005改成8006 -->
<Server port="8005" shutdown="SHUTDOWN">
<!-- AJP协议端口: 将8080改成8089 -->
<Connector port="8089" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
复制启动8090的tomcat: ./tomcat8090/bin/start.sh
创建一个只有一个接口的demo项目(maven构件为例)复制
pom: 因为使用tomcat运行, 我们打包方式改成war, 添加上打包插件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>demo</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<!-- web必要依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>2.7.5</version>
</dependency>
<!-- hutool工具类库 -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.8.9</version>
</dependency>
</dependencies>
<build>
<!-- 指定打包出来的文件名 -->
<finalName>test-api</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.5.0</version>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>3.3.1</version>
<configuration>
<!--如果想在没有web.xml文件的情况下构建WAR,请设置为false。-->
<failOnMissingWebXml>false</failOnMissingWebXml>
</configuration>
</plugin>
</plugins>
</build>
</project>
复制yml: 建两个配置文件test和prod, 配置不同的参数, 测试负载均衡
# 其实一个配置文件打包时候改参数内容就行, 意思都一样,
# 只是模仿, 分文件还可以通过日志查看哪个配置文件生效了
# application.yml
spring:
profiles:
active: test
# application-test.yml
name: test
# application-prod.yml
name: prod
复制Application: 启动类, 配置自动启动
package org.example;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
/**
* @author codor
* @date 2023/03/13 14:22
*/
@SpringBootApplication
public class TestApplication extends SpringBootServletInitializer {
public static void main(String[] args) {
SpringApplication.run(TestApplication.class, args);
}
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder builder) {
return builder.sources(TestApplication.class);
}
}
复制controller: 写一个接口读配置文件信息
package org.example.controller;
import cn.hutool.core.date.DatePattern;
import cn.hutool.core.date.DateUtil;
import cn.hutool.extra.spring.SpringUtil;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.Date;
/**
* @author codor
* @date 2023/03/13 14:24
*/
@RestController
@RequestMapping("/test")
public class TestController {
@RequestMapping("/time")
public String time() {
return SpringUtil.getProperty("name") +
": " +
DateUtil.format(new Date(), DatePattern.NORM_DATETIME_MS_PATTERN);
}
}
复制修改application.yml中激活文件打test和prod的两个包修改两个tomcat中的webapps下, 会自动解压部署.
访问各自端口下返回的内容中分别对应着test和prod即为正常
访问http://127.0.0.1:8088/test-api/test/time
反复刷新得到结果中有test和prod即为正常, 默认的负载均衡机制应该是轮播.
关闭8090的tomcat: ./tomcat8090/bin/shutdown.sh
再次刷新, 结果只有test的结果为正常.
再次启动8090的tomcat
刷新结果中则恢复之前的情况
如果tomcat8090中的包关闭后, 刷新会导致一次test一次404
上面的配置方法是将当前的转发到不同机器上, 需要在不同机器上都可以处理相同的请求, 如果只需要配置转发
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 8080; server_name localhost; error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # 指定前端根目录资源位置 location / { root /home/project-name/admin-web/; index index.html index.htm; fastcgi_buffers 256 128k; chunked_transfer_encoding off; try_files $uri $uri/ /index.html; } ## 将接口转存在/api/的转发到8088接口, 包括/api/user/detail, /user/api/list location /api/ { proxy_redirect off; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://127.0.0.1:8088/; } # 开头匹配, 如果与上面/api冲突, 比如/pc/user/api/page, 会生效这个, 因为是开头精确匹配 location ^~ /pc/ { proxy_pass http://127.0.0.1:8080/admin-pc/; } } }复制
记得配置时候需要带上ssl模块./configure --with-http_ssl_module, 如果安装过程中忘记了, 可以重新配置,编译安装.
nginx.conf配置文件最后有https的样例(如下), 将其中的ssl_certificate和ssl_certificate_key改成自己的SSL证书路径和私钥路径即可.
# HTTPS server server { listen 443 ssl; server_name localhost; ssl_certificate /usr/local/nginx/ssl/codor.xyz.pem; ssl_certificate_key /usr/local/nginx/ssl/codor.xyz.key; ssl_session_cache shared:SSL:1m; ssl_session_timeout 5m; ssl_ciphers HIGH:!aNULL:!MD5; ssl_prefer_server_ciphers on; location / { root html; index index.html index.htm; } }复制
此次记录只是nginx入门简单使用, 作为笔记记录.
原理, 安装, 整合
参考1: 基本原理
参考2: 代理
参考3: 实现原理
参考4: upstream模块
参考5: Nginx安装
参考6: SpringBoot整合Nginx
参考7: nginx限流配置
内网代理高德的逻辑:
整体逻辑: 访问in-ip/gaode-map -> 跳转到out-ip -> 高德服务器
地址方面: 拦截/maps, 对结果js中所有高德的host都改成in-ip/gaode-map/
<script src="http://in-ip:port/gaode-map/maps?v=2.0&key=your-key></script>./configure --with-http_ssl_module(https配置, 代理的https也算)--with-http_sub_module(过滤结果内容 / 结果内容替换 / cdn优化等等)./configure --with-http_ssl_module --with-http_sub_moduleout-ip:port, 只需要内网可以访问到这个服务器即可, 这个服务器不需要可以访问到内网in-ip:in-port上部署一个nginx可以使用特定接口(如果之前用到了nginx, 可以添加固定的前缀, 比如gaode-map)跳转到out-ip:portlocation /gaode-map/ { proxy_pass http://out-ip:port/; }复制
#user nobody; worker_processes 1; #error_log logs/error.log; #error_log logs/error.log notice; #error_log logs/error.log info; #pid logs/nginx.pid; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; server { listen 8080; server_name localhost; #add_header Access-Control-Allow-Origin *; add_header Access-Control-Allow-Headers X-Requested-With; add_header Access-Control-Allow-Methods GET,POST,OPTIONS; location / { proxy_pass http://webapi.amap.com/; #proxy_pass http://59.82.39.57/; } location /restapi/ { proxy_pass https://restapi.amap.com/; } location /webapi/ { proxy_pass https://webapi.amap.com/; } location /lbs/ { proxy_pass http://lbs.amap.com/; } location /vector/ { proxy_pass http://vector.amap.com/; } location /vdata/ { proxy_pass https://vdata.amap.com/; } location /vdata01/ { proxy_pass https://vdata01.amap.com/; } location /vdata02/ { proxy_pass https://vdata02.amap.com/; } location /vdata03/ { proxy_pass https://vdata03.amap.com/; } location /vdata04/ { proxy_pass https://vdata04.amap.com/; } location /wprd01/ { proxy_pass https://wprd01.is.autonavi.com/; } location /wprd02/ { proxy_pass https://wprd02.is.autonavi.com/; } location /wprd03/ { proxy_pass https://wprd03.is.autonavi.com/; } location /wprd04/ { proxy_pass https://wprd04.is.autonavi.com/; } location /webst01/ { proxy_pass https://webst01.is.autonavi.com/; } location /webst02/ { proxy_pass https://webst02.is.autonavi.com/; } location /webst03/ { proxy_pass https://webst03.is.autonavi.com/; } location /webst04/ { proxy_pass https://webst04.is.autonavi.com/; } location /webrd01/ { proxy_pass https://webrd01.is.autonavi.com/; } location /webrd02/ { proxy_pass https://webrd02.is.autonavi.com/; } location /webrd03/ { proxy_pass https://webrd03.is.autonavi.com/; } location /webrd04/ { proxy_pass https://webrd04.is.autonavi.com/; } #代理获取js api文件并修改文件内容 location /maps/ { proxy_set_header Accept-Encoding ""; proxy_pass http://webapi.amap.com/maps; sub_filter_types '*'; sub_filter_once off; sub_filter 'webapi.amap.com' 'in-ip:port/gaode-map/webapi'; sub_filter 'restapi.amap.com' 'in-ip:port/gaode-map/restapi'; sub_filter 'vdata.amap.com' 'in-ip:port/gaode-map/vdata'; sub_filter '{vdata,vdata01,vdata02,vdata03,vdata04}.amap.com' 'in-ip:port/gaode-map/{vdata,vdata01,vdata02,vdata03,vdata04}'; sub_filter 'vdata0{1,2,3,4}.is.autonavi.com' 'in-ip:port/gaode-map/vdata0{1,2,3,4}'; sub_filter 'wprd0{1,2,3,4}.is.autonavi.com' 'in-ip:port/gaode-map/wprd0{1,2,3,4}'; sub_filter 'webst0{1,2,3,4}.is.autonavi.com' 'in-ip:port/gaode-map/webst0{1,2,3,4}'; sub_filter 'webrd0{1,2,3,4}.is.autonavi.com' 'in-ip:port/gaode-map/webrd0{1,2,3,4}'; } } }复制