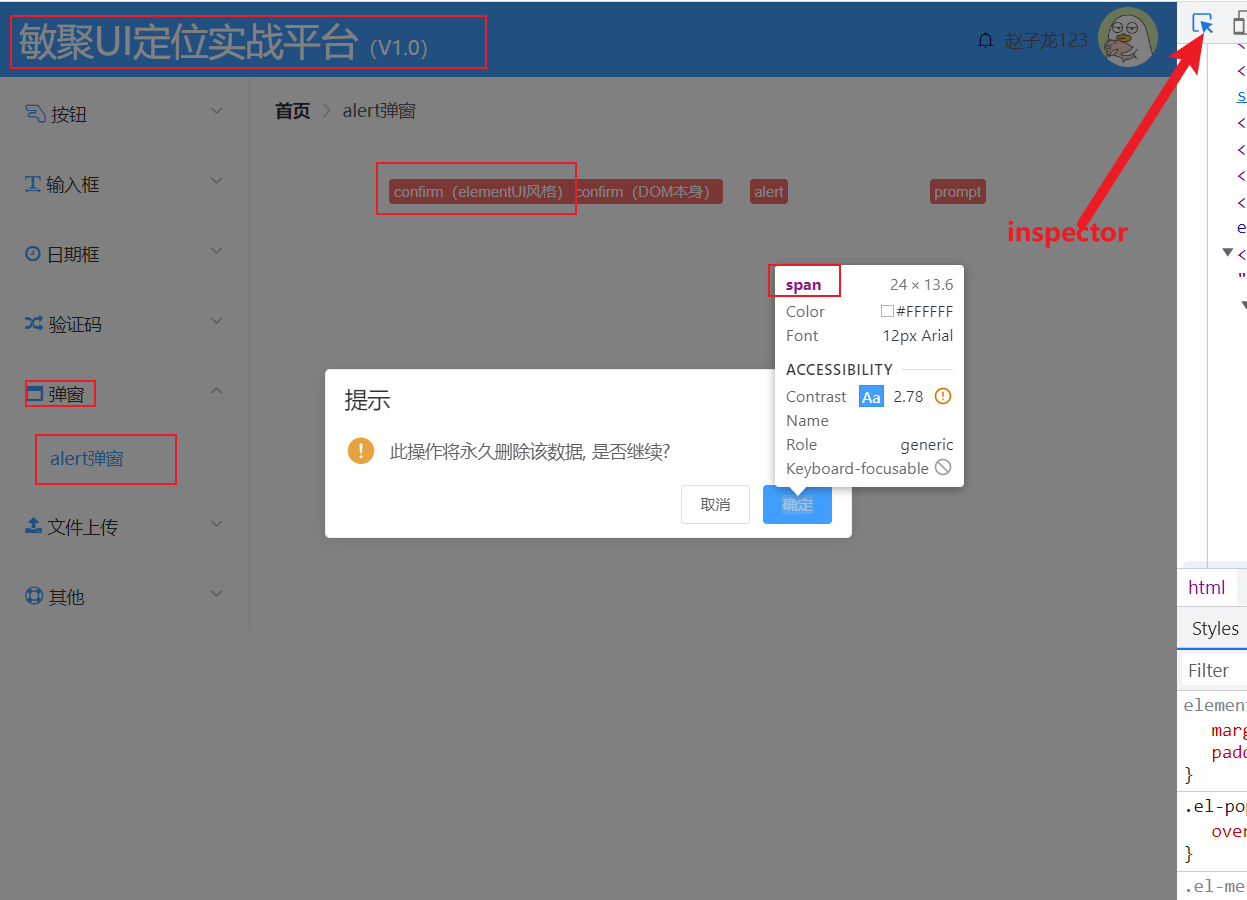
识别方法:alert中的确定、取消、输入框无法用inspector定位到,当然还有一些特例。
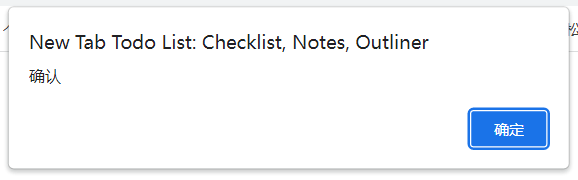
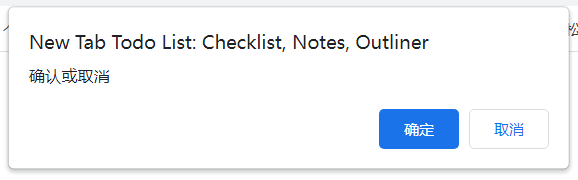
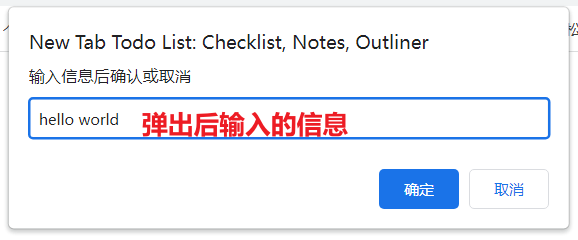
alert分为三种
分别对应3个js的命令(可在chrome的console面板中调试)



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>alert</title>
<script>
function show_confirm()
{
var r=confirm("请选择!");
if (r==true)
{
document.write("你选择了确定!");
}
else
{
document.write("你选择了取消!");
}
}
</script>
</head>
<body>
<div id="div1">
<input type="button" id="alert" value='alert' onclick="alert('欢迎来到松勤软件测试')">
<input type="button" id="confirm" value='confirm' onclick="show_confirm('请选择你的操作')">
<input type="button" id="prompt" value='prompt' onclick="var name = prompt('请输入你的名字:');document.write(name)">
</div>
</body>
</html>

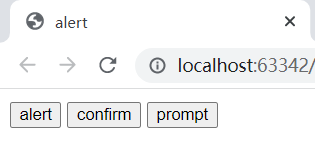
首先我们打开这个本地文件
# 1. 导入selenium的webdriver模块
from selenium import webdriver
# 2. 打开chrome浏览器
driver = webdriver.Chrome()
# 3. 打开本地html,如果用firefox打开,需要加上file:///
# driver.get(r'file:///D:\demo\demo_alert.html')
driver.get(r'D:\demo\demo_alert.html')
点击alert元素
# 4. 点击alert元素(其id属性值为alert ==> <input type="button" id="alert" ...
driver.find_element('id','alert').click()
切换并点击确定
# 弹出alert对话框
driver.find_element('id','alert').click()
from time import sleep
sleep(1)
# 5. 切换并点击确定
driver.switch_to.alert.accept()
sleep需要加,不加的话你看不到效果,实际项目中不建议加
点击confirm元素
# 4. 点击confirm元素(其id属性值为confirm ==> <input type="button" id="confirm" ...
# 弹出confirm对话框
driver.find_element('id','confirm').click()
切换并点击确定或取消
from time import sleep
sleep(1)
# 5. 切换并点击取消
driver.switch_to.alert.dismiss()
# 如果要点击确定
# driver.switch_to.alert.accept()
在打开的网页中你能看到
你选择了取消!
点击prompt元素
# 4. 点击prompt元素(其id属性值为prompt ==> <input type="button" id="prompt" ...
# 弹出prompt对话框
driver.find_element('id','prompt').click()
切换并输入内容
from time import sleep
sleep(1)
# 5. 切换并输入内容
driver.switch_to.alert.send_keys('hello world')
此时观察网页,你会发现,并没有如预期般输入内容
如果你继续,点击确定
# 6. 切换并点击确定
driver.switch_to.alert.accept()
你会在网页中看到
hello world
说明实际是写的,但在chrome中弹出的prompt对话框中并不能看到这个信息
如果换成firefox是可以看到效果的,完整代码如下
from selenium import webdriver
driver = webdriver.Firefox()
driver.get(r'file:///D:\demo\demo_alert.html')
driver.find_element('id','prompt').click()
from time import sleep
sleep(1)
driver.switch_to.alert.send_keys('hello world')
driver.switch_to.alert.accept()
selenium还提供了另外一种方式来操作alert类型元素
from selenium.webdriver.common.alert import Alert
Alert(driver).accept() # 跟driver.switch_to.alert.accept()是等价的
依次类推
Alert(driver).dismiss()
Alert(driver).send_keys('hello')
由于涉及到弹窗,总是会有不稳定的情况出现,这时候显式等待就可以发挥它的作用了
# ... 前面的代码不写了
driver.find_element('id','alert').click()
from time import sleep
sleep(1)
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
WebDriverWait(driver,5,0.5).until(EC.alert_is_present()).accept()
你需要有一定的显式等待基础
alert_is_present
class alert_is_present(object):
""" Expect an alert to be present."""
def __init__(self):
pass
def __call__(self, driver):
try:
alert = driver.switch_to.alert
return alert # 正常捕获到alert的话,返回的是driver.switch_to.alert,所以显式等待后就直接用.accept()
except NoAlertPresentException:
return False
driver.switch_to.alert点击alert
@property
def alert(self): # 方法
"""
Switches focus to an alert on the page.
:Usage:
alert = driver.switch_to.alert
"""
alert = Alert(self._driver) # 本质还是用的Alert()
alert.text # 不知道他要这个做啥
return alert




由于数据库的承载能力是有限的,当业务增长量达到一定规模后,数据库的性能就会达到瓶颈。于是产生了分库分表的解决方案,本文将详细讲解什么是分库分表,以及分库分表的原因和可能产生的问题。
我们在进行 Web 应用开发时,时常需要对请求进行拦截或处理,故 Spring 为我们提供了过滤器和拦截器来应对这种情况。那么两者之间有什么不同呢?本文将详细讲解两者的区别和对应的使用场景。