本文为博主原创,转载请注明出处:
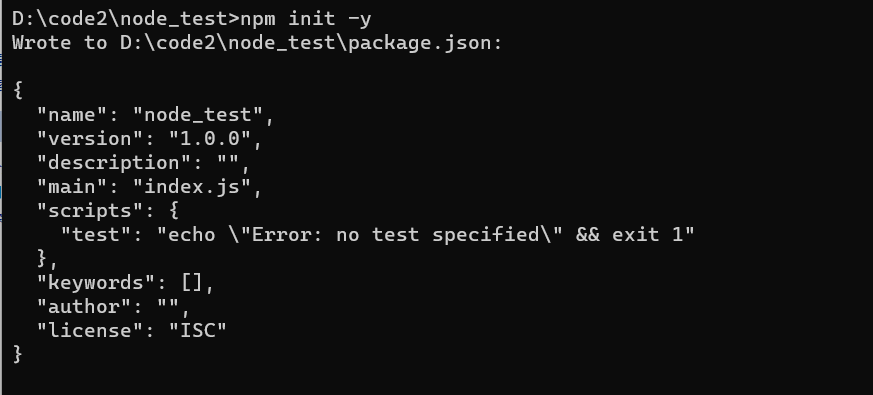
在本地创建项目的文件夹名称,如 node_test,并在该文件夹下进行黑窗口执行初始化命令

npm i express@4.17.1 mysql2@2.2.5复制

Express是一个流行的Web应用程序框架,可以帮助我们快速构建Web应用程序和API。Express提供了许多有用的功能,包括路由、中间件、请求响应、错误处理等,使得开发Web应用程序变得简单而快速。 具体来说,Express的依赖实现了以下功能:
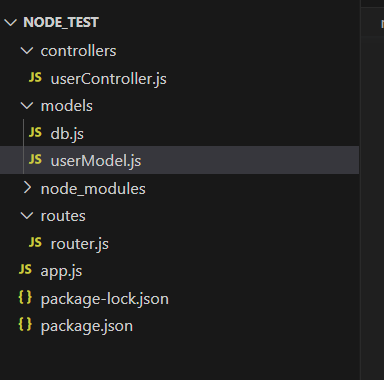
项目的整体结构如下:

const express = require('express')
const router = require('./routes/router')
const app = express()
app.use(express.json())
app.use('/users', router)
app.listen(3000, () => {
console.log('Server started on port 3000')
})复制
const mysql = require('mysql2')
const pool = mysql.createPool({
host: 'localhost',
user: 'root',
password: 'password',
database: 'test_db',
waitForConnections: true,
connectionLimit: 10,
queueLimit: 0
})
module.exports = pool复制
const pool = require('./db')
function getAllUsers() {
return new Promise((resolve, reject) => {
pool.query('SELECT * FROM users', (err, rows) => {
if (err) {
reject(err)
} else {
resolve(rows)
}
})
})
}
function getUserById(id) {
return new Promise((resolve, reject) => {
pool.query('SELECT * FROM users WHERE id = ?', [id], (err, rows) => {
if (err) {
reject(err)
} else {
resolve(rows[0])
}
})
})
}
function createUser(user) {
return new Promise((resolve, reject) => {
pool.query('INSERT INTO users SET ?', user, (err, result) => {
if (err) {
reject(err)
} else {
resolve(result.insertId)
}
})
})
}
function updateUser(id, user) {
return new Promise((resolve, reject) => {
pool.query('UPDATE users SET ? WHERE id = ?', [user, id], (err, result) => {
if (err) {
reject(err)
} else {
resolve(result.affectedRows)
}
})
})
}
function deleteUser(id) {
return new Promise((resolve, reject) => {
pool.query('DELETE FROM users WHERE id = ?', [id], (err, result) => {
if (err) {
reject(err)
} else {
resolve(result.affectedRows)
}
})
})
}
module.exports = {
getAllUsers,
getUserById,
createUser,
updateUser,
deleteUser
}复制
在根目录下创建controllers文件夹,并在该目录下创建 userController.js
const userModel = require('../models/userModel')
async function getAllUsers(req, res) {
try {
const users = await userModel.getAllUsers()
res.json(users)
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function getUserById(req, res) {
try {
const user = await userModel.getUserById(req.params.id)
if (user) {
res.json(user)
} else {
res.sendStatus(404)
}
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function createUser(req, res) {
try {
const id = await userModel.createUser(req.body)
res.json({ id })
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function updateUser(req, res) {
try {
const rowsAffected = await userModel.updateUser(req.params.id, req.body)
if (rowsAffected) {
res.sendStatus(204)
} else {
res.sendStatus(404)
}
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
async function deleteUser(req, res) {
try {
const rowsAffected = await userModel.deleteUser(req.params.id)
if (rowsAffected) {
res.sendStatus(204)
} else {
res.sendStatus(404)
}
} catch (err) {
console.error(err)
res.sendStatus(500)
}
}
module.exports = {
getAllUsers,
getUserById,
createUser,
updateUser,
deleteUser
}复制
项目根目录下创建routers文件夹,并创建路由文件 router.js
const express = require('express')
const router = express.Router()
const userController = require('../controllers/userController')
router.get('/getAllUsers', userController.getAllUsers)
router.get('/getUserById/:id', userController.getUserById)
router.post('/createUser', userController.createUser)
router.put('/updateUser/:id', userController.updateUser)
router.delete('/deleteUser/:id', userController.deleteUser)
module.exports = router复制
通过以上代码,我们可以实现对用户表的增删改查操作,使用Node.js和MySQL构建一个简单的用户管理系统。
进入到项目的根目录下,运行以下命令:
node app.js复制
如果一切正常,控制台会输出“Server started on port 3000”,表示项目已经成功启动。

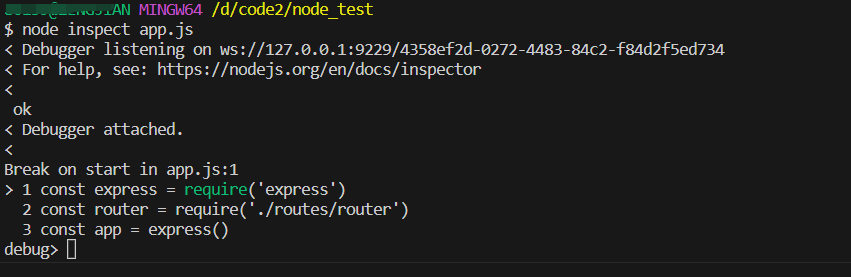
可以使用Node.js自带的调试器——node inspect指令。在项目的根目录下运行以下命令:
node inspect app.js复制
然后可以打开Chrome浏览器,在地址栏输入chrome://inspect,点击“Open dedicated DevTools for Node”即可开始调试。 在调试过程中,可以在代码中设置断点,查看变量的值,单步执行等等操作,帮助找出代码中的问题。