背景: 项目中经常用到datatable显示日期类型字段,并要求日期类型字段基于指定格式显示。这种是一个很常见的需求,而且demo很容易找到,无论是官方文档中还是网上。这里列一个简单的demo,因为apex只是获取数据比较简单,这里不做显示,只列出关键内容。
contactListSample.js
import { LightningElement, track,wire } from 'lwc';
import findContacts from '@salesforce/apex/ContactControllerForDay7.findContacts';
export default class ContactListSample extends LightningElement {
@track contacts;
@track errors;
columns = [
{
type: "text",
fieldName: "Name",
label: "Contact Name"
},
{
type: "date",
fieldName: "CreatedDate",
label: "Created Date",
typeAttributes:{day:'numeric',month:'numeric',year:'numeric',
hour:'2-digit',minute:'2-digit',hour12:true
}
}];
@wire(findContacts)
wiredContacts({data,error}) {
if(data) {
this.contacts = data;
this.errors = undefined;
console.log('execute success');
} else if(error) {
this.errors = error;
this.contacts = undefined;
console.log('execute failed');
}
}
}复制
contactListSample.html
<template> <lightning-datatable columns={columns} data={contacts} key-field="Id"> </lightning-datatable> </template>复制
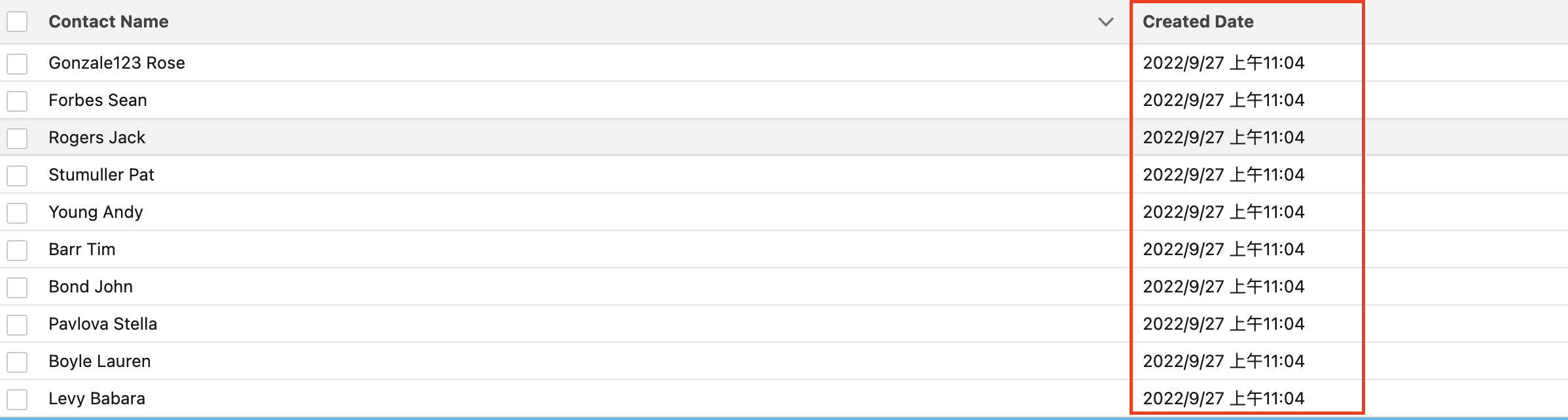
效果显示:以指定格式显示。

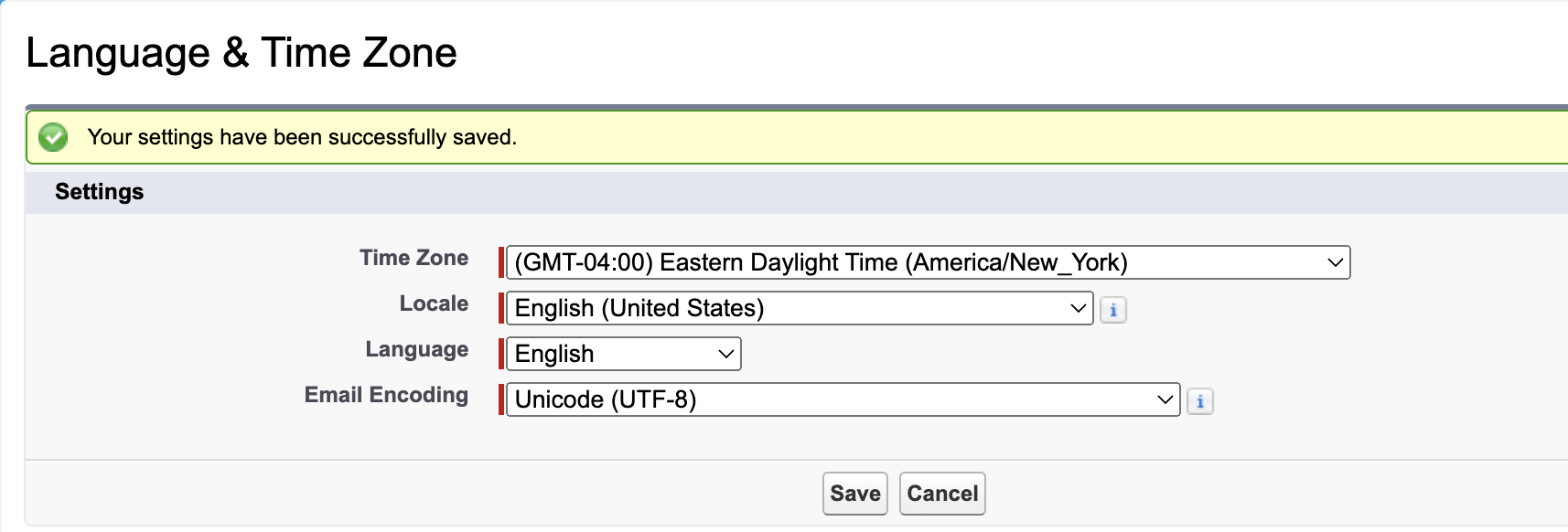
问题:这里我们需要对日期类型显示进行一个思考。官方文档介绍,datatable针对日期类型的渲染,使用的是lightning-formatted-date-time进行解析。问题来了,当对日期进行解析时,使用的是salesforce中的user的 locale setting还是用户当前的地区的本地时区设置呢?曾几何时,因为官方的文档没太读懂以及英语不太好,有了一些误解,认为获取的是salesforce中的user setting的timezone,其实不然,官方的默认行为获取的是当前用户当前访问的电脑设置的本地时区的设置。我们可以看一下相关的截图。上个截图中显示时间是曾经我在中国区GMT+8的时间显示,现在我修改成 GMT-4 美国时间。

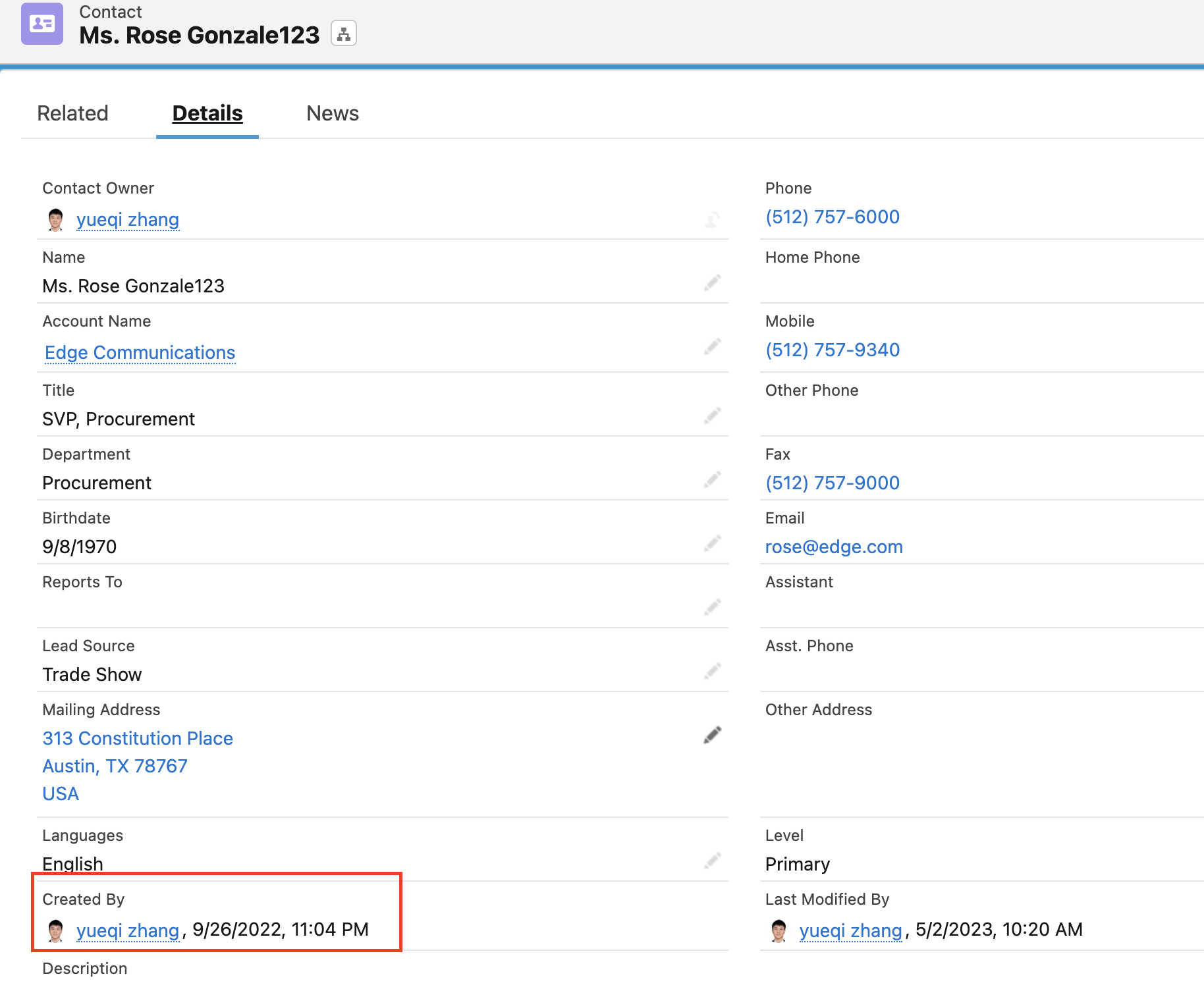
上图的datatable还是没有变化。但是详情页却相差了12小时时差。

这种场景在实际的使用中很难存在,因为实际的user大部分场景应该和所在地保持一致,即salesforce的user setting所配置的locale以及timezone会和本地保持一致,但是有种特殊场景,比如call center在国外,倒班有时差,需要配合客户的时间,需要将自己的salesforce账户的时间配置转换成客户时区,那这里就会出现这样的问题了。那如何修复呢? salesforce给我们预留了功能,只需要传递一下当前用户的salesforce中配置的地址时区即可。我们修改一下js部分代码:
import { LightningElement, track,wire } from 'lwc'; import findContacts from '@salesforce/apex/ContactControllerForDay7.findContacts'; import timeZone from '@salesforce/i18n/timeZone'; export default class ContactListSample extends LightningElement { @track contacts; @track errors; columns = [ { type: "text", fieldName: "Name", label: "Contact Name" }, { type: "date", fieldName: "CreatedDate", label: "Created Date", typeAttributes:{day:'numeric',month:'numeric',year:'numeric', hour:'2-digit',minute:'2-digit',hour12:true,timeZone:timeZone } }]; @wire(findContacts) wiredContacts({data,error}) { if(data) { this.contacts = data; this.errors = undefined; console.log('execute success'); } else if(error) { this.errors = error; this.contacts = undefined; console.log('execute failed'); } } }复制
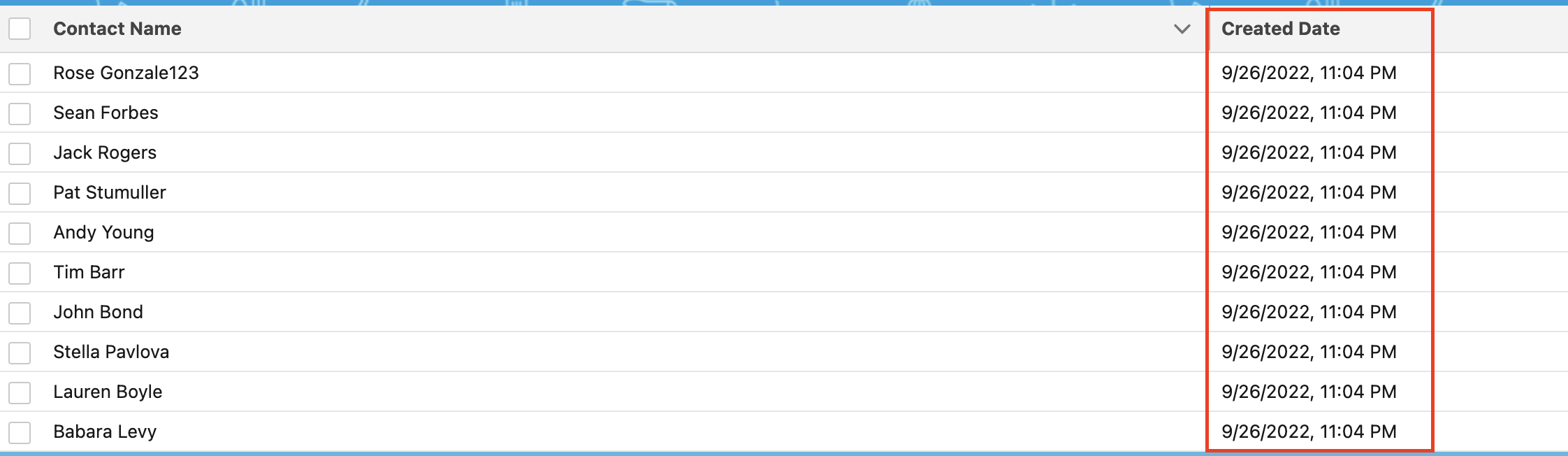
改动上述位置以后的结果显示:已经基于具体的salesforce中配置的timezone进行显示时间。

总结: 本篇实际使用场景可能仅适用于用户实际时区和配置时区不同的优化方案,大部分场景并不会有问题,篇中有错误欢迎指出,有不懂欢迎留言。